Theme Resource
Design Resources
hexschool bootstrap 5 文件起點 視覺設計範例 Bootswatch pix2code Remove Background: Background Burner wireframe icon sample Bulma CSS Framework: flexbox, sass, https://www.freepik.com/free-vector/colorful-timeline-infographic_7197689.htm#page=1&query=infographic%20template&position=46 Free Illustration
Vector Icons Circle Clip Art Tag Cloud Generator: WordClouds.com TagCrowd.com Wordle
ControlPanel example Zope4 CMF.zmiicons
.icon-controlpanel-FilterSettings:before { content: '\e844'; }

ThemeForest
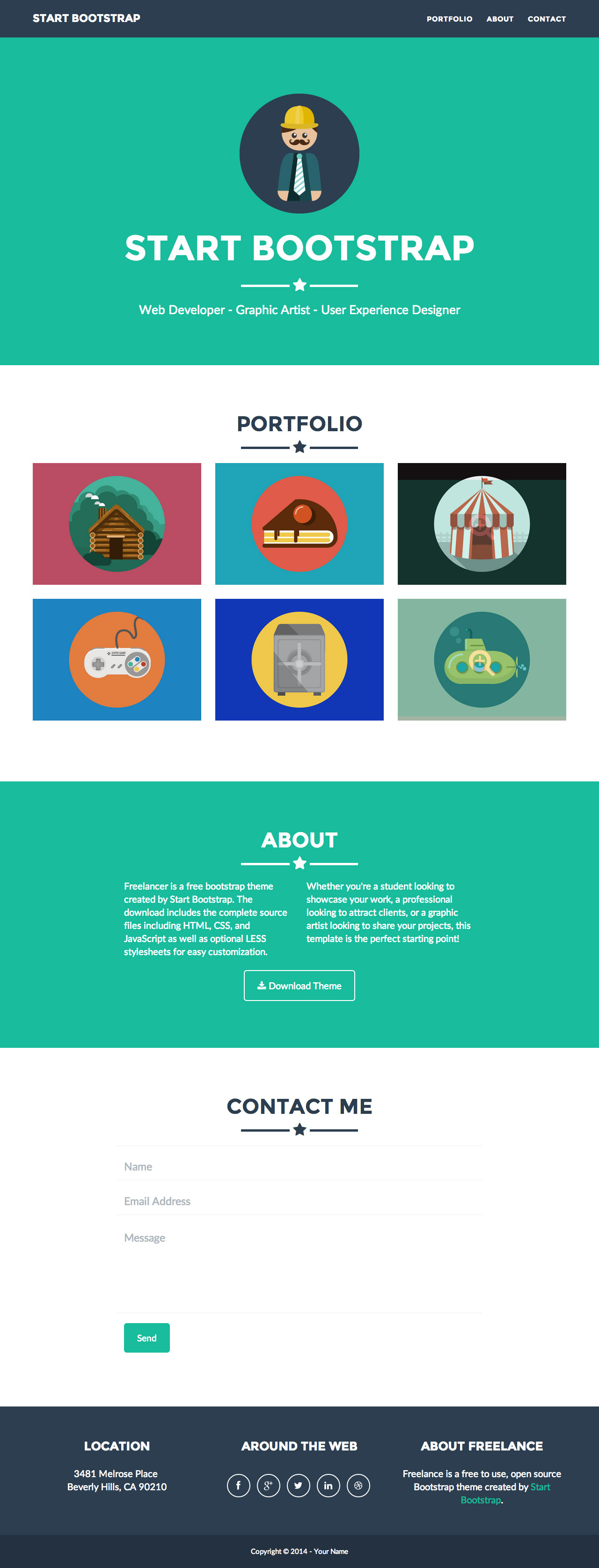
https://startbootstrap.com/template-overviews/business-frontpage/
YouTube Just Got Worse Again rel=0 Changed showinfo Deprecated – NextGenThemes
OLDAL 7576577/html
Creatika 7654859/html-website
MediaCenter 8178892/html

Mobile
oddle.me 下拉捲軸一頁後才出現 Go Top 按鈕
z-index: Image vs Text
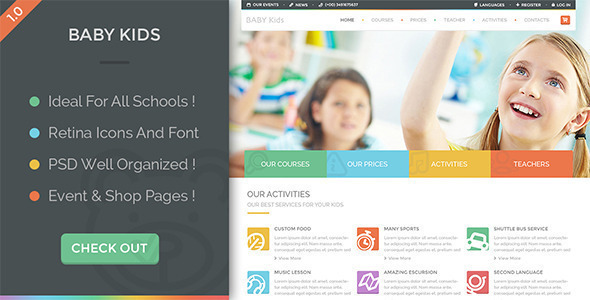
以 Baby Kids 為例,首頁 iconbg 可能會擋到 h2 subtitle,曾試過 z-index 但沒效,實務上只想到用空白去避開。
Bootstrap
Theming Unleashed: Bootstrap (with Plone classes instead)

提供 .container 和 .container-fluid 兩種容器類別,當寬度夠大時會顯示 2:1 比例的雙欄排版,當寬度不夠時,則改為上下排版的流動式排版。
<div class="container"> <div class="row"> <div class="col-sm-8">Field 1</div> <div class="col-sm-4">Field 2</div> </div> </div>
wildcard.responsiveslider ftw.slider: slick - carousel
<replace css:theme="#portal-toolbar" css:content-children="#edit-bar" css:if-not-content=".ajax_load" css:if-content=".userrole-authenticated" />
plonetheme.bootstrap searchbox alignment
from Plone 4.3.3 to 4.4.6. I found a collage page is displayed without any styles and other css settings. The header of the a collage page becomes like the followings:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <base href="http://www.my.site.com/8080/Plone/testclg/" /></head><body>
Another solution to this issue is to pin plone.theme to 2.1.5. (Plone 4.3.6 ships with 2.1.4 which removes a dependency on CMFDefault, probably in preparation for Plone 5, but it has unintended consequences which plone.theme 2.1.5 fixes).
黑底白字的 Header Link 可能套用 a:visited 深色字造成顯示不清楚的問題,處理方式之一是固定使用白字,例如 <a href="#"><span style="color: #fff !important;">Link</span></a>
collective.upload Removes Dependency on Bootstrap and Uses collective.js.bootstrap
CSS3 dropdown dropdown width percentage example: col-md-2 是指定比例制的寬度數量 col-md-offset-1 是指定起始位置
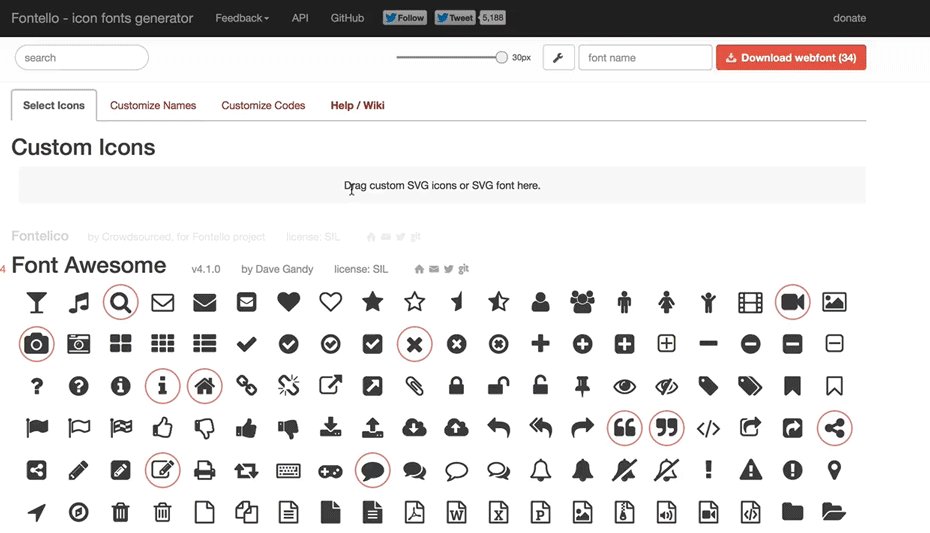
Font
Fontello Font custom with JSON, Font Pair losevka (CJK) 適合編寫程式碼的免費字型 100font.com